
- Angular Tutorial
- Angular - Home
- Angular - Overview
- Angular - Features
- Angular - Advantages & Disadvantages
- Angular Basics
- Angular - Environment setup
- Angular - First Application
- Angular - MVC Architecture
- Angular Components
- Angular - Components
- Angular - Component Lifecycle
- Angular - View Encapsulation
- Angular - Component Interaction
- Angular - Component Styles
- Angular - Nested Components
- Angular - Content projection
- Angular - Dynamic components
- Angular - Elements
- Angular Templates
- Angular - Templates
- Angular - Template statements
- Angular - Template Variables
- Angular - SVG as Templates
- Angular Binding
- Angular - Data Binding
- Angular - Interpolation
- Angular - Event Binding
- Angular - Property Binding
- Angular - Attribute Binding
- Angular - Class Binding
- Angular - Style Binding
- Angular - Two-way Binding
- Angular Directives
- Angular - Directives
- Angular - Attribute Directives
- Angular - Structural Directives
- Angular - Custom Directives
- Angular Pipes
- Angular - Pipes
- Angular - Built-in Pipes
- Angular - Custom Pipes
- Angular Forms
- Angular - Forms
- Angular - Template Driven Forms
- Angular - Reactive Forms
- Angular - Form Validation
- Angular - Dynamic Forms
- Angular Dependency Injection
- Angular - Dependency Injection
- Angular - Injectable Service
- Angular Routing
- Angular - Routing
- Angular - Dynamic Routes
- Angular - Wildcard Routes
- Angular - Nested Routes
- Angular - Navigation
- Angular - Routing in SPA
- Angular - Custom Route Matches
- Angular - Router Reference
- Angular HTTP Client programming
- Angular - Services
- Angular - HTTP Client
- Angular - Request
- Angular - Response
- Angular - GET
- Angular - POST
- Angular - PUT
- Angular - DELETE
- Angular - JSONP
- Angular - CRUD Operations Using HTTP
- Angular Modules
- Angular - Introduction to Modules
- Angular - Root Module
- Angular - Feature Module
- Angular - Sharing Module
- Angular - Routing Module
- Angular - NgModules
- Angular Animation
- Angular - Animations
- Angular Service Workers & PWA
- Angular - Service Workers & PWA
- Angular Testing
- Angular - Testing Overview
- Angular Design Patterns
- Angular - Design Patterns
- Angular - Lazy Loading
- Angular - Singleton Pattern
- Angular - Observer Pattern
- Angular Libraries
- Angular - Libraries
- Angular - Angular Material
- Angular - PrimeNG
- Angular - RxJS
- Angular Advanced
- Angular - Signals
- Angular - Authentication & Authorization
- Angular - Internationalization
- Angular - Standalone Component
- Angular - Accessibility
- Angular - Web Workers
- Angular - Server Side Rendering
- Angular - Ivy Compiler
- Angular - Building with Bazel
- Angular - Backward Compatibility
- Angular - Reactive Programming
- Angular Tools
- Angular - CLI
- Angular Material UI Elements
- Angular - Paginator
- Angular - Datepicker
- Angular - Select Drop-down
- Angular Miscellaneous
- Angular - Third Party Controls
- Angular - Configuration
- Angular - Displaying Data
- Angular - Decorators & Metadata
- Angular - Basic Example
- Angular - Error Handling
- Angular - Testing & Building a Project
- Angular - Lifecycle Hooks
- Angular - User Input
- Angular - What's New?
- Angular Useful Resources
- Angular - Quick Guide
- Angular - Useful Resources
- Angular - Discussion
Angular - Root Module
This chapter will cover the root module, standalone applications, and key parts of Angular root modules. It will also explain how to ensure that the root module is correctly implemented within your Angular application.
Angular Root Module
In Angular, the root module is named AppModule, which is the entry point of the angular application. It is a class defined with decorator @NgModule, which provides metadata (data about data) to configure the module.
In addition, the AppModule is a place or container where we group all the other modules, components, directives, pipes, services, etc.
Note: In the latest Angular version, applications are standalone by default and no longer depend on @NgModule. However, if you choose to use "@NgModule" in your application, ensure that neither the "application nor the components" are "standalone".
What is Standalone Application?
In Angular, a standalone application is an application that does not contain the @NgModule, in which all the "components", "directives", and "services" are independent. If the project is standalone, the app.module.ts file will not be available in your Angular application.
If your Angular application is no-standalone, you will be able to see the AppModule within your Angular application, but if not, you may not be able to see it. However, you can create your custom module using the command "ng generate module module_name". But that will not be considered a root module.
Creating No Standalone Application
In case to work with the root module or AppModule, we need to create a no standalone application. Use the following command to create a "no-standalone" angular application:
ng new myApp --no-standalone
Once you hit the above command in your code editor terminal, it will ask you a few questions and reply with a default answer.
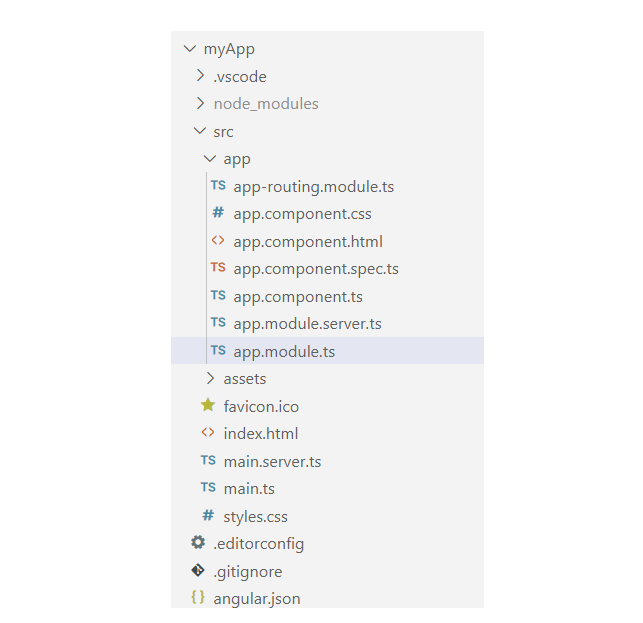
Go to your src->app folder, you will able to see the app.module.ts file as follows:

Open the app.module.ts file in your code editor; you may able to see the code below:
import { NgModule } from '@angular/core'; import { BrowserModule, provideClientHydration } from '@angular/platform-browser'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [ provideClientHydration() ], bootstrap: [AppComponent] }) export class AppModule { } The above code is the default code, automatically added when a new application (no standalone) is created. Let's discuss a few of the key parts of the root module, which are:
- Declarations
- Imports
- Providers
- Bootstrap
Declarations
The declarations are an array that contains a list of components, directives, and pipes that belong to this module. For example, the AppComponent is a part of this module, so it is included in the declarations.
Imports
The imports are an array, which lists out all the other modules whose exported classes are needed by the components in this module. As you can see, the imports contain the AppRoutingModule and BrowserModule.
Providers
Theprovidersare anarray, which lists the services available to the injector and can be used throughout the module.
Bootstrap
The bootstrap is also an array in @NgModule, it specifies the root component that Angular should create and insert into the index.html host web page.
As you can see, the AppComponent is listed within the bootstrap array, which specifies that it is the application's root component.bootstrap: [AppComponent]