
- Angular Tutorial
- Angular - Home
- Angular - Overview
- Angular - Features
- Angular - Advantages & Disadvantages
- Angular Basics
- Angular - Environment setup
- Angular - First Application
- Angular - MVC Architecture
- Angular Components
- Angular - Components
- Angular - Component Lifecycle
- Angular - View Encapsulation
- Angular - Component Interaction
- Angular - Component Styles
- Angular - Nested Components
- Angular - Content projection
- Angular - Dynamic components
- Angular - Elements
- Angular Templates
- Angular - Templates
- Angular - Template statements
- Angular - Template Variables
- Angular - SVG as Templates
- Angular Binding
- Angular - Data Binding
- Angular - Interpolation
- Angular - Event Binding
- Angular - Property Binding
- Angular - Attribute Binding
- Angular - Class Binding
- Angular - Style Binding
- Angular - Two-way Binding
- Angular Directives
- Angular - Directives
- Angular - Attribute Directives
- Angular - Structural Directives
- Angular - Custom Directives
- Angular Pipes
- Angular - Pipes
- Angular - Built-in Pipes
- Angular - Custom Pipes
- Angular Forms
- Angular - Forms
- Angular - Template Driven Forms
- Angular - Reactive Forms
- Angular - Form Validation
- Angular - Dynamic Forms
- Angular Dependency Injection
- Angular - Dependency Injection
- Angular - Injectable Service
- Angular Routing
- Angular - Routing
- Angular - Dynamic Routes
- Angular - Wildcard Routes
- Angular - Nested Routes
- Angular - Navigation
- Angular - Routing in SPA
- Angular - Custom Route Matches
- Angular - Router Reference
- Angular HTTP Client programming
- Angular - Services
- Angular - HTTP Client
- Angular - Request
- Angular - Response
- Angular - GET
- Angular - POST
- Angular - PUT
- Angular - DELETE
- Angular - JSONP
- Angular - CRUD Operations Using HTTP
- Angular Modules
- Angular - Introduction to Modules
- Angular - Root Module
- Angular - Feature Module
- Angular - Sharing Module
- Angular - Routing Module
- Angular - NgModules
- Angular Animation
- Angular - Animations
- Angular Service Workers & PWA
- Angular - Service Workers & PWA
- Angular Testing
- Angular - Testing Overview
- Angular Design Patterns
- Angular - Design Patterns
- Angular - Lazy Loading
- Angular - Singleton Pattern
- Angular - Observer Pattern
- Angular Libraries
- Angular - Libraries
- Angular - Angular Material
- Angular - PrimeNG
- Angular - RxJS
- Angular Advanced
- Angular - Signals
- Angular - Authentication & Authorization
- Angular - Internationalization
- Angular - Standalone Component
- Angular - Accessibility
- Angular - Web Workers
- Angular - Server Side Rendering
- Angular - Ivy Compiler
- Angular - Building with Bazel
- Angular - Backward Compatibility
- Angular - Reactive Programming
- Angular Tools
- Angular - CLI
- Angular Material UI Elements
- Angular - Paginator
- Angular - Datepicker
- Angular - Select Drop-down
- Angular Miscellaneous
- Angular - Third Party Controls
- Angular - Configuration
- Angular - Displaying Data
- Angular - Decorators & Metadata
- Angular - Basic Example
- Angular - Error Handling
- Angular - Testing & Building a Project
- Angular - Lifecycle Hooks
- Angular - User Input
- Angular - What's New?
- Angular Useful Resources
- Angular - Quick Guide
- Angular - Useful Resources
- Angular - Discussion
Angular - Navigation
What is Navigation?
Navigation in web applications refers to the process of moving (navigating) through different pages or views within an application. It allows users to interact with various components, access different sections, and use application features.
Let's consider a simple login page in an application. On this login page, users can see links for Sign Up and Forgot Password. These links allow users to navigate to the Sign-Up and Forgot Password sections or components.
Navigation in Angular
In Angular, navigation is a feature that allows users to move between different sections or components within an application. This can be done by defining routing for an individual click requests without using the routerLinkdirective from the RouterModule.
In this chapter, we will discuss how to manually set the navigation without using the routerLink directive. In Angular, the router service provides the navigate() method to programmatically navigate to different routes within the application.
Sample Example
To manually set navigation and navigate through different components in Angular, follow these steps:
Step 1: Open the node.js command or terminal in your IDE (such as VS code) and go to your favorite workspace as follows:
cd /go/to/your/favorite/workspace
Step 2: Install CLI and create a new application using the command below:
npm install @angular/cli ng new myApp
Step 3: Now, navigate to your newly created application as follows:
cd myApp
Step 4: Open theapp.component.htmlfile and remove everything leaving only the following:
<router-outlet></router-outlet>
Step 5: Run the application using the below command to ensure that the application is created successfully:
ng serve
Step 6: Create two components using the command below:
ng generate component product ng generate component inventory
Step 7: Open the app.component.html file and place the below code:
<h1>Welcome to Angular Application</h1> <button (click)="open('product')">Go to Product</button> <button (click)="open('inventory')">Go to Inventory</button> <router-outlet></router-outlet> Step 8: Open the app.component.ts file and place the below code:
import { Component } from '@angular/core'; import { CommonModule } from '@angular/common'; import { RouterModule, RouterOutlet, Router } from '@angular/router'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, RouterOutlet, RouterModule], templateUrl: './app.component.html', styleUrl: './app.component.css' }) export class AppComponent { title = 'myApp'; constructor(private router: Router){} open(data: any){ if(data === "product"){ //here used navigate() to set navigation manually this.router.navigate(["/product"]); } else if(data === "inventory"){ this.router.navigate(["/inventory"]); } } } Step 9: Now open the app.routes.ts file and place the code below:
import { Routes } from '@angular/router'; import { ProductComponent } from './product/product.component'; import { InventoryComponent } from './inventory/inventory.component'; export const routes: Routes = [ {path: 'product', component: ProductComponent}, {path: 'inventory', component: InventoryComponent} ]; Step 10: Finally, run the application using the following command:
ng serve
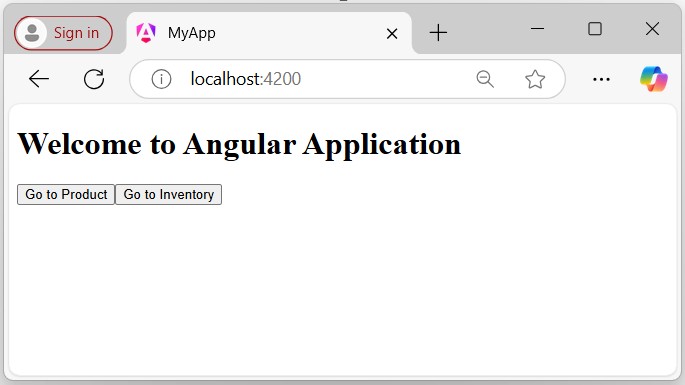
Step 11: Navigate to http://localhost:4200/ in your browser to see the first view of the application as follows:

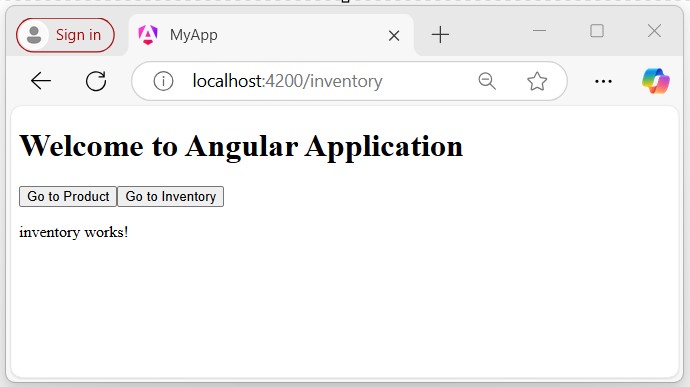
Click the Go to Inventory button to navigate the Inventory Page as follows:

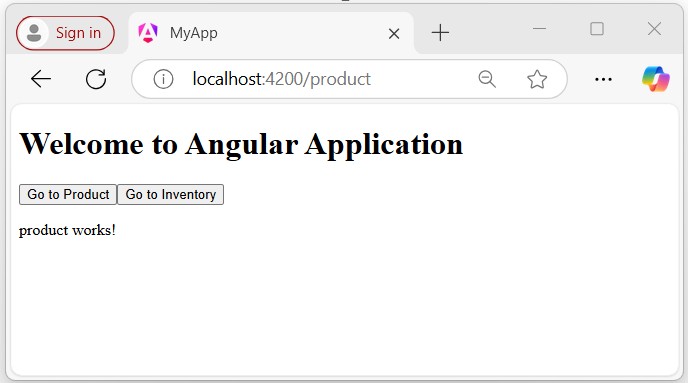
Click the Go to Product button, you will get the following output which takes you to the Products page.

Multiple Choice Questions (MCQ's):
Here we have mentioned a few MCQs to test your knowledge on the current concept:
Q 1 − What is the default behavior of Angular Router when an unknown URL is accessed?
Answer : B
Explanation:
By default, Angular Router displays a 404 page when an unknown URL is accessed.
Q 2 − Which Angular module is used to configure the routing in an Angular application?
Answer : C
Explanation:
The RouterModule is used to configure the routing in an Angular application.
Q 3 − Which method is used to get the current route parameters in Angular?
A − this.route.snapshot.params
Answer : A
Explanation:
The this.route.snapshot.params method is used to get the current route parameters in Angular.