
- Angular Tutorial
- Angular - Home
- Angular - Overview
- Angular - Features
- Angular - Advantages & Disadvantages
- Angular Basics
- Angular - Environment setup
- Angular - First Application
- Angular - MVC Architecture
- Angular Components
- Angular - Components
- Angular - Component Lifecycle
- Angular - View Encapsulation
- Angular - Component Interaction
- Angular - Component Styles
- Angular - Nested Components
- Angular - Content projection
- Angular - Dynamic components
- Angular - Elements
- Angular Templates
- Angular - Templates
- Angular - Template statements
- Angular - Template Variables
- Angular - SVG as Templates
- Angular Binding
- Angular - Data Binding
- Angular - Interpolation
- Angular - Event Binding
- Angular - Property Binding
- Angular - Attribute Binding
- Angular - Class Binding
- Angular - Style Binding
- Angular - Two-way Binding
- Angular Directives
- Angular - Directives
- Angular - Attribute Directives
- Angular - Structural Directives
- Angular - Custom Directives
- Angular Pipes
- Angular - Pipes
- Angular - Built-in Pipes
- Angular - Custom Pipes
- Angular Forms
- Angular - Forms
- Angular - Template Driven Forms
- Angular - Reactive Forms
- Angular - Form Validation
- Angular - Dynamic Forms
- Angular Dependency Injection
- Angular - Dependency Injection
- Angular - Injectable Service
- Angular Routing
- Angular - Routing
- Angular - Dynamic Routes
- Angular - Wildcard Routes
- Angular - Nested Routes
- Angular - Navigation
- Angular - Routing in SPA
- Angular - Custom Route Matches
- Angular - Router Reference
- Angular HTTP Client programming
- Angular - Services
- Angular - HTTP Client
- Angular - Request
- Angular - Response
- Angular - GET
- Angular - POST
- Angular - PUT
- Angular - DELETE
- Angular - JSONP
- Angular - CRUD Operations Using HTTP
- Angular Modules
- Angular - Introduction to Modules
- Angular - Root Module
- Angular - Feature Module
- Angular - Sharing Module
- Angular - Routing Module
- Angular - NgModules
- Angular Animation
- Angular - Animations
- Angular Service Workers & PWA
- Angular - Service Workers & PWA
- Angular Testing
- Angular - Testing Overview
- Angular Design Patterns
- Angular - Design Patterns
- Angular - Lazy Loading
- Angular - Singleton Pattern
- Angular - Observer Pattern
- Angular Libraries
- Angular - Libraries
- Angular - Angular Material
- Angular - PrimeNG
- Angular - RxJS
- Angular Advanced
- Angular - Signals
- Angular - Authentication & Authorization
- Angular - Internationalization
- Angular - Standalone Component
- Angular - Accessibility
- Angular - Web Workers
- Angular - Server Side Rendering
- Angular - Ivy Compiler
- Angular - Building with Bazel
- Angular - Backward Compatibility
- Angular - Reactive Programming
- Angular Tools
- Angular - CLI
- Angular Material UI Elements
- Angular - Paginator
- Angular - Datepicker
- Angular - Select Drop-down
- Angular Miscellaneous
- Angular - Third Party Controls
- Angular - Configuration
- Angular - Displaying Data
- Angular - Decorators & Metadata
- Angular - Basic Example
- Angular - Error Handling
- Angular - Testing & Building a Project
- Angular - Lifecycle Hooks
- Angular - User Input
- Angular - What's New?
- Angular Useful Resources
- Angular - Quick Guide
- Angular - Useful Resources
- Angular - Discussion
Angular - Property Binding
Property binding is a type of Data Binding in which we bind a property of a DOM. Its purpose is to show or hide a DOM element, or simply manipulate the DOM. It helps to set the value for the property of the HTML element or angular component.
Data binding is a mechanism that allows flow of data between component class to template and template to component class.
How to use Property Binding?
To use property binding, we enclose the property of an HTML element or a component withing square brackets [...] as shown below −
<element-or-component [<property name>]="<template variable>"> <!-- content --> </element-orcomponent>
The value of the property is basically a template variable. While generating the view from the template, angular will set the value of the property by processing the template variable.
Example
Let's see how to set value for the property, src in img HTML element.
Step 1: Declare a variable, image in the component and set a value.
image: string = 'images/my-image.jpg'
Step 2: Set the image variable to the src property (enclose it using square bracket) of the img HTML element in the template as shown below −
<img [src]="image" />
Attributes of HTML element
Angular exposes attributes of the common HTML element with a matching property.
<input type="text" [value]="val" />
Here, value is the property of the HtmlInputElement exposed by angular.
For attributes with multiple words, the corresponding property name will be converted into camelCase format. for example, the colspan attribute's corresponding angular property is colSpan.
The Boolean Property
Boolean property of a HTML element/component does have value. Few examples of boolean property available in the HTML element are disabled, required and readonly. For boolean property, we can set a boolean variable for the property. The boolean value determines the presence / absence of property in the HTML element/component.
Example
Let us see how to set required property in input HTML element.
Step 1: Declare a variable, isRequired in the component and set either TRUE or FALSE.
isRequired: boolean = true
Step 2: Set the isRequired variable to the required property (enclose it using square bracket) of the input HTML element in the template as shown below −
<input type="text" name="Username" [required]="isRequired" />
Step 3: The output of the template will include required attribute because the value of the isRequired variable is true
<input type="text" name="Username" required />
Implementing Property Binding
Let us create a simple registration form to understand property binding. Our registration form will have three input field as shown below and a button to submit the registraion form.
- Username
- Password
- Confirm password
Step 1: Create a new application, my-app using angular CLI as shown below −
ng new my-app
Step 2: Create a new registration form component, RegisterForm using angular CLI as shown below −
ng generate component RegisterForm
Step 3: Open the registration form components template and a user with username, password and confirm password.
<div> <form method="post"> <div class="container"> <label for="username"><b>Username</b></label> <input type="text" name="username" required> <label for="password"><b>Password</b></label> <input type="password" name="password" required> <label for="confirm_password"><b>Confirm Password</b></label> <input type="password" name="confirm_password" required> <button type="submit">Register</button> </div> </form> </div>
Step 4: Open the registration form components style and style the form using CSS as shown below −
.container { padding: 15px; } input[type=text], input[type=password] { width: 100%; padding: 10px 20px; margin: 10px 0; display: inline-block; border: 1px solid #ccc; box-sizing: border-box; } button { background-color: blue; color: white; padding: 15px 20px; margin: 10px 0; border: none; cursor: pointer; width: 100%; } Step 5: Include our registration form component in the app template file, app.component.html.
<app-register-form />
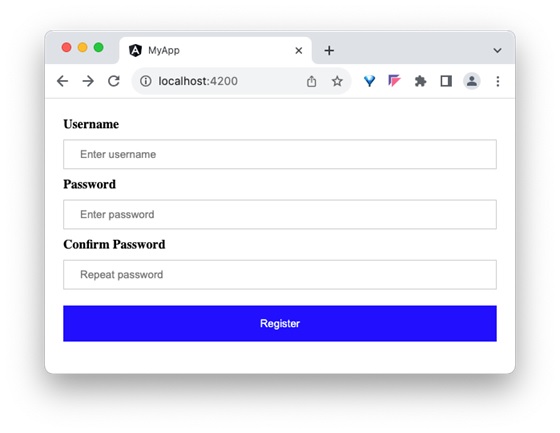
Step 6: Run the application and test the registration form.

Step 7: Next, we will try to set the placeholder text for all input field using attributes binding. Add three member variable in the component to represent the placeholder text for username, password and confirm password input field.
placeholder1: string = "Enter username" placeholder2: string = "Enter password" placeholder3: string = "Repeat password"
Step 8: Assign the above declared components member variable to the placeholder attributes of username, password and confirm password input accordingly in the template using [placeholder] property as shown below −
<input type="text" [placeholder]="placeholder1" name="username" required> <input type="password" [placeholder]="placeholder2" name="password" required> <input type="password" [placeholder]="placeholder3" name="confirm_password" required>
Here,
attr.placeholder represents the placeholder attribute.
Step 9: The complete listing of the component is as follows:
import { Component } from '@angular/core'; @Component({ selector: 'app-login-form', templateUrl: './register-form.component.html', styleUrls: ['./register-form.component.css'] }) export class RegisterFormComponent { placeholder1: string = "Enter username" placeholder2: string = "Enter password" placeholder3: string = "Repeat password" } Step 10: The complete listing of the components template is as follows:
<div> <form method="post"> <div class="container"> <label for="username"><b>Username</b></label> <input type="text" [placeholder]="placeholder1" name="username" required> <label for="password"><b>Password</b></label> <input type="password" [placeholder]="placeholder2" name="password" required> <label for="confirm_password"><b>Confirm Password</b></label> <input type="password" [placeholder]="placeholder3" name="confirm_password" required> <button type="submit">Register</button> </div> </form> </div>
Step 11: Next, run the application and check the output.

Conclusion
Property binding provides option to set dynamic value for HTML elements and components. It supports boolean property as well. It is quite easy and intutive.