
- Angular Tutorial
- Angular - Home
- Angular - Overview
- Angular - Features
- Angular - Advantages & Disadvantages
- Angular Basics
- Angular - Environment setup
- Angular - First Application
- Angular - MVC Architecture
- Angular Components
- Angular - Components
- Angular - Component Lifecycle
- Angular - View Encapsulation
- Angular - Component Interaction
- Angular - Component Styles
- Angular - Nested Components
- Angular - Content projection
- Angular - Dynamic components
- Angular - Elements
- Angular Templates
- Angular - Templates
- Angular - Template statements
- Angular - Template Variables
- Angular - SVG as Templates
- Angular Binding
- Angular - Data Binding
- Angular - Interpolation
- Angular - Event Binding
- Angular - Property Binding
- Angular - Attribute Binding
- Angular - Class Binding
- Angular - Style Binding
- Angular - Two-way Binding
- Angular Directives
- Angular - Directives
- Angular - Attribute Directives
- Angular - Structural Directives
- Angular - Custom Directives
- Angular Pipes
- Angular - Pipes
- Angular - Built-in Pipes
- Angular - Custom Pipes
- Angular Forms
- Angular - Forms
- Angular - Template Driven Forms
- Angular - Reactive Forms
- Angular - Form Validation
- Angular - Dynamic Forms
- Angular Dependency Injection
- Angular - Dependency Injection
- Angular - Injectable Service
- Angular Routing
- Angular - Routing
- Angular - Dynamic Routes
- Angular - Wildcard Routes
- Angular - Nested Routes
- Angular - Navigation
- Angular - Routing in SPA
- Angular - Custom Route Matches
- Angular - Router Reference
- Angular HTTP Client programming
- Angular - Services
- Angular - HTTP Client
- Angular - Request
- Angular - Response
- Angular - GET
- Angular - POST
- Angular - PUT
- Angular - DELETE
- Angular - JSONP
- Angular - CRUD Operations Using HTTP
- Angular Modules
- Angular - Introduction to Modules
- Angular - Root Module
- Angular - Feature Module
- Angular - Sharing Module
- Angular - Routing Module
- Angular - NgModules
- Angular Animation
- Angular - Animations
- Angular Service Workers & PWA
- Angular - Service Workers & PWA
- Angular Testing
- Angular - Testing Overview
- Angular Design Patterns
- Angular - Design Patterns
- Angular - Lazy Loading
- Angular - Singleton Pattern
- Angular - Observer Pattern
- Angular Libraries
- Angular - Libraries
- Angular - Angular Material
- Angular - PrimeNG
- Angular - RxJS
- Angular Advanced
- Angular - Signals
- Angular - Authentication & Authorization
- Angular - Internationalization
- Angular - Standalone Component
- Angular - Accessibility
- Angular - Web Workers
- Angular - Server Side Rendering
- Angular - Ivy Compiler
- Angular - Building with Bazel
- Angular - Backward Compatibility
- Angular - Reactive Programming
- Angular Tools
- Angular - CLI
- Angular Material UI Elements
- Angular - Paginator
- Angular - Datepicker
- Angular - Select Drop-down
- Angular Miscellaneous
- Angular - Third Party Controls
- Angular - Configuration
- Angular - Displaying Data
- Angular - Decorators & Metadata
- Angular - Basic Example
- Angular - Error Handling
- Angular - Testing & Building a Project
- Angular - Lifecycle Hooks
- Angular - User Input
- Angular - What's New?
- Angular Useful Resources
- Angular - Quick Guide
- Angular - Useful Resources
- Angular - Discussion
Angular - Feature Module
This chapter will discuss the Angular feature module. It is a module that is not generated automatically, we need to create it manually to organize similar data in the application.
Feature Module in Angular
In Angular, a feature module is a "custom module" created by "developers" once the application is built or initiated. This module helps partition the application into focused areas for better organization. It shares a common features or functionalities across the application.
You can create different feature modules for various functionalities. For example, an authentication module to handle user "login" and "signup", while an admin module provides a separate dashboard for "user management". Additionally, a shared module can include common elements like the "header" and "footer".
Important! To use the feature module in your application, make sure that the feature module is imported into the root module (older version) and AppComponent (latest version).
Feature Module vs Root Module
Here are the few differences between the feature and root modules −
| Feature Module | Root Module |
|---|---|
| It is mostly created by Users to organize the application structure. | Generally automatically created by Angular CLI while creating the application (in older version). |
| It provides a way to organize code into a structured way of the related functionality. | Serves as the application entry point and sets a basic structure and configuration. |
| Can be a lazy-loaded module that enhances the application performance. | Eagerly loaded as it is required to bootstrapping the application. |
| It contains various declarations such as directives, components, and pipes. | It contains the declarations, imports, and root-level providers which are necessary for running the application. |
Important! As per the latest angular version, the application are created as standalone, so the applications are no more depend on the root module (i.e., AppModule).
How to Create a Feature Module in Angular?
To create a feature module in your Angular application, you need to create a "custom module" and generate some components, directives, services, and routing that belong to this module. So this module can share its features throughout the entire application.
Follow and implement the steps given below in any existing application, if not create a new application and implement the same.
Step 1: Open any existing project in your preferred code editor (e.g., vs code) or create a new project using the following command:
ng new myApp
Redirect to the application directory by using the cd myApp command.
Step 2: Create a Module
Create a new module (that will be considered as a feature module), Admin using the following command:
ng generate module admin --routing
Here,
The --routing flag will create its own routing file, where you can define routes for all its related components.
Let's create the components and services within the admin module, which will include the related functionality for the admin.
Step 3: Create Components
Create two components, About and Contact using the following command:
ng generate component admin/About ng generate component admin/Contact
Here,
The admin/ path specifies that the component will be created within the Admin module.
Step 3: Create a Service
Create a service class, adminService, using the following command:
ng generate service adminService
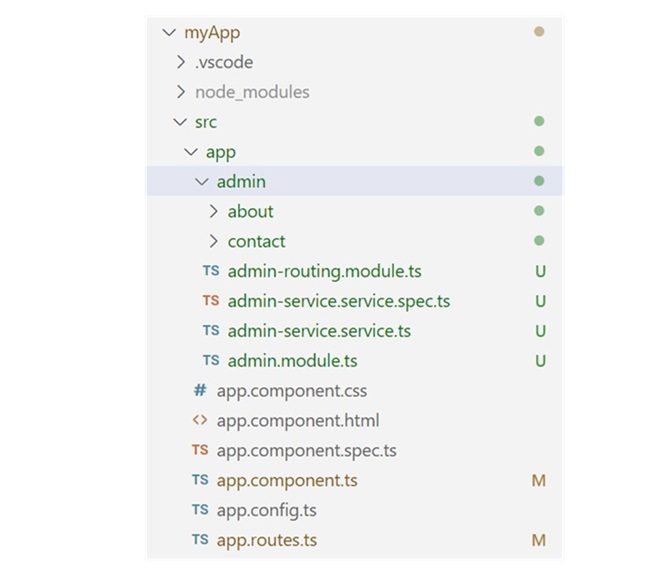
Note: After executing all the above "components" and 'services" within the admin module, you will be able to see all the admin-related components, services, and routing functionalities organized within the admin module. This will give you a clear understanding of the application structure.

Step 4: Define routes
Open the admin-routing.module.ts file and define the routes to navigate the admin components:
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { AboutComponent } from './about/about.component'; import { ContactComponent } from './contact/contact.component'; const routes: Routes = [ {path: 'about', component: AboutComponent}, {path: 'contact', component: ContactComponent} ]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class AdminRoutingModule { } Let's see how to use the created feature module in our angular application, myApp.
How to use a Feature Module in Angular?
In this section, we will discuss how to use the Admin feature module we created in our Angular application.
Step 1: Importing Feature Module
Open the app.component.ts file in your code editor, import the AdminModule, and add it to the imports array:
import { Component } from '@angular/core'; import { CommonModule } from '@angular/common'; import { RouterModule, RouterOutlet } from '@angular/router'; import { AdminModule } from './admin/admin.module'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, RouterOutlet, AdminModule, RouterModule], templateUrl: './app.component.html', styleUrl: './app.component.css' }) export class AppComponent { title = 'myApp'; } Step 2: Define Routes for Admin Module
Open the app-routing.module.ts file and define routes for the Admin module to navigate through its components when the admin route is active:
import { Routes } from '@angular/router'; export const routes: Routes = [ { path: 'admin', loadChildren:() => import('./admin/admin.module').then(m => m.AdminModule) } ]; Important! The above routing strategy performs lazy loading, which means it will load the individual admin components only when required.
Step 3: Rendering Feature module Component Template
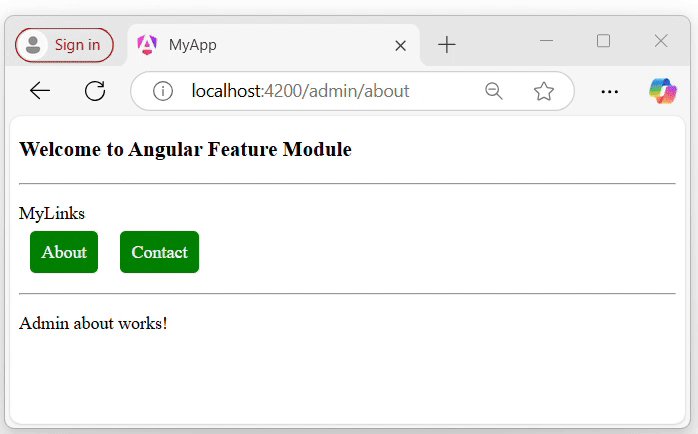
Open the app.component.html file and create links to click to navigate to the respective component template:
<h3>Welcome to Angular Feature Module</h3> <hr> <p>MyLinks</p> <a routerLink="admin/about">About</a> <a routerLink="admin/contact">Contact</a> <br><br><hr> <router-outlet></router-outlet>
Step 4: Run the application using the following command:
ng serve
Step 5: Open your preferred browser and navigate to the localhost:4200 URL.
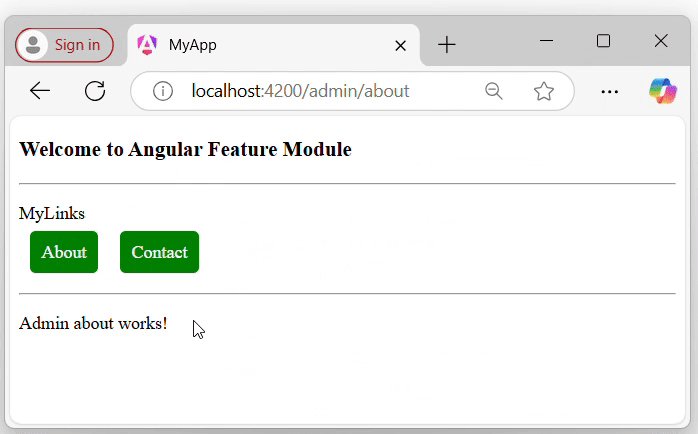
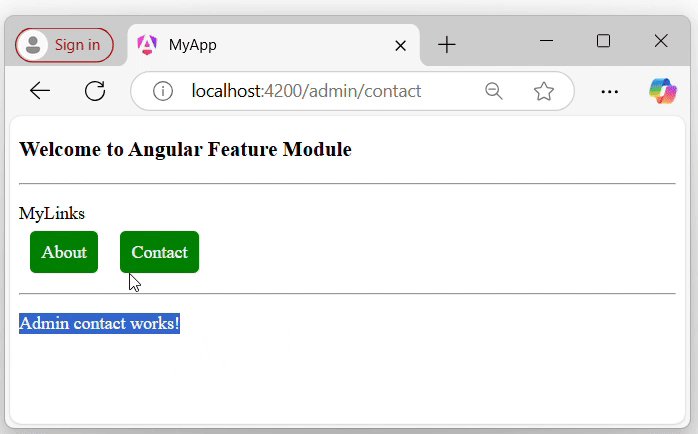
The application will look like:

Advantages of Feature Module
Here are some of the advantages of the feature module:
- Reusability: Feature modules can be reused across different applications or in different parts of the same application.
- Organized structure: By partitioning the application into different parts based on roles and functionalities, you can create a well-organized application structure.
- Improved testing: Testing becomes more straightforward by using feature modules.
- Consistent Dependencies: Each module can manage its own dependencies.
Conclusion
In conclusion, the feature modules offer some key benefits that enhance the development and maintenance of large applications. Their reusability allows for efficient use across different projects, while an organized structure helps maintain a clean and manageable codebase that anyone can understand very easily.