
- TypeScript - Home
- TypeScript - Roadmap
- TypeScript - Overview
- TypeScript - Environment Setup
- TypeScript - Basic Syntax
- TypeScript vs. JavaScript
- TypeScript - Features
- TypeScript - Variables
- TypeScript - let & const
- TypeScript - Operators
- TypeScript - Types
- TypeScript - Type Annotations
- TypeScript - Type Inference
- TypeScript - Numbers
- TypeScript - Strings
- TypeScript - Boolean
- TypeScript - Arrays
- TypeScript - Tuples
- TypeScript - Enums
- TypeScript - Any
- TypeScript - Never
- TypeScript - Union
- TypeScript - Literal Types
- TypeScript - Symbols
- TypeScript - null vs. undefined
- TypeScript - Type Aliases
- TypeScript Control Flow
- TypeScript - Decision Making
- TypeScript - If Statement
- TypeScript - If Else Statement
- TypeScript - Nested If Statements
- TypeScript - Switch Statement
- TypeScript - Loops
- TypeScript - For Loop
- TypeScript - While Loop
- TypeScript - Do While Loop
- TypeScript Functions
- TypeScript - Functions
- TypeScript - Function Types
- TypeScript - Optional Parameters
- TypeScript - Default Parameters
- TypeScript - Anonymous Functions
- TypeScript - Function Constructor
- TypeScript - Rest Parameter
- TypeScript - Parameter Destructuring
- TypeScript - Arrow Functions
- TypeScript Interfaces
- TypeScript - Interfaces
- TypeScript - Extending Interfaces
- TypeScript Classes and Objects
- TypeScript - Classes
- TypeScript - Objects
- TypeScript - Access Modifiers
- TypeScript - Readonly Properties
- TypeScript - Inheritance
- TypeScript - Static Methods and Properties
- TypeScript - Abstract Classes
- TypeScript - Accessors
- TypeScript - Duck-Typing
- TypeScript Advanced Types
- TypeScript - Intersection Types
- TypeScript - Type Guards
- TypeScript - Type Assertions
- TypeScript Type Manipulation
- TypeScript - Creating Types from Types
- TypeScript - Keyof Type Operator
- TypeScript - Typeof Type Operator
- TypeScript - Indexed Access Types
- TypeScript - Conditional Types
- TypeScript - Mapped Types
- TypeScript - Template Literal Types
- TypeScript Generics
- TypeScript - Generics
- TypeScript - Generic Constraints
- TypeScript - Generic Interfaces
- TypeScript - Generic Classes
- TypeScript Miscellaneous
- TypeScript - Triple-Slash Directives
- TypeScript - Namespaces
- TypeScript - Modules
- TypeScript - Ambients
- TypeScript - Decorators
- TypeScript - Type Compatibility
- TypeScript - Date Object
- TypeScript - Iterators and Generators
- TypeScript - Mixins
- TypeScript - Utility Types
- TypeScript - Boxing and Unboxing
- TypeScript - tsconfig.json
- From JavaScript To TypeScript
- TypeScript Useful Resources
- TypeScript - Quick Guide
- TypeScript - Cheatsheet
- TypeScript - Useful Resources
- TypeScript - Discussion
TypeScript - Switchcase Statement
In TypeScript, the switch statement evaluates an expression, matches the expressions value to a case clause, and executes statements associated with that case.
You can use multiple if...else statements to achieve the similar functionality. However, it is not the best way especially when the all branches depend on a single value.
Syntax
The syntax of switch case in TypeScript is as follows −
switch(variable_expression) { case constant_expr1: { //statements; break; } case constant_expr2: { //statements; break; } default: { //statements; break; } } The value of the variable_expression is tested against all cases in the switch. If the variable matches one of the cases, the corresponding code block is executed. If no case expression matches the matches the value of the variable_expression, the code within the default block is associated.
The following rules apply to a switch statement −
There can be any number of case statements within a switch.
The case statements can include only constants. It cannot be a variable or an expression.
The data type of the variable_expression and the constant expression must match.
Unless you put a break after each block of code, execution flows into the next block.
The case expression must be unique.
The default block is optional.
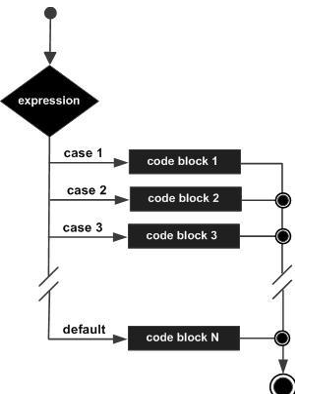
Flowchart
The following flow chart explains how a switch-case statement works.

Example: switchcase
var grade:string = "A"; switch(grade) { case "A": { console.log("Excellent"); break; } case "B": { console.log("Good"); break; } case "C": { console.log("Fair"); break; } case "D": { console.log("Poor"); break; } default: { console.log("Invalid choice"); break; } } The example verifies the value of the variable grade against the set of constants (A, B, C, D, and E) and executes the corresponding blocks. If the value in the variable doesnt match any of the constants mentioned above, the default block will be executed.
On compiling, it will generate the following JavaScript code −
var grade = "A"; switch (grade) { case "A": { console.log("Excellent"); break; } case "B": { console.log("Good"); break; } case "C": { console.log("Fair"); break; } case "D": { console.log("Poor"); break; } default: { console.log("Invalid choice"); break; } } The above code will produce the following output −
Excellent
Example: Without break statement
When you dont use the break statement with any case in switch statement, the continue executing the next case without terminating it.
In the example below, we haven't used the break statement with any case. It executes all the cases and print the respective values.
var grade: string = 'A'; console.log("Entering switch block"); switch(grade) { case "A": { console.log("Excellent"); } case "B": { console.log("Good"); } case "C": { console.log("Fair"); } case "D": { console.log("Poor"); } default: { console.log("Invalid choice"); } } console.log("Exiting switch block"); On compiling, it will generate the following JavaScript code.
var grade = 'A'; console.log("Entering switch block"); switch (grade) { case "A": { console.log("Excellent"); } case "B": { console.log("Good"); } case "C": { console.log("Fair"); } case "D": { console.log("Poor"); } default: { console.log("Invalid choice"); } } console.log("Exiting switch block"); The output of the above example code is as follows
Entering switch block Excellent Good Fair Poor Invalid choice Exiting switch block