Watch the video and complete these interactive tutorials to learn the basics of viewing and changing a page's DOM using Chrome DevTools.
This tutorial assumes that you know the difference between the DOM and HTML. See Appendix: HTML versus the DOM for an explanation.
View DOM nodes
The DOM Tree of the Elements panel is where you do all DOM-related activities in DevTools.
Inspect a node
When you're interested in a particular DOM node, Inspect is a fast way to open DevTools and investigate that node.
- Right-click Michelangelo below and select Inspect.
- Michelangelo
- Raphael
 The Elements panel of DevTools opens.
The Elements panel of DevTools opens. <li>Michelangelo</li>is highlighted in the DOM Tree.
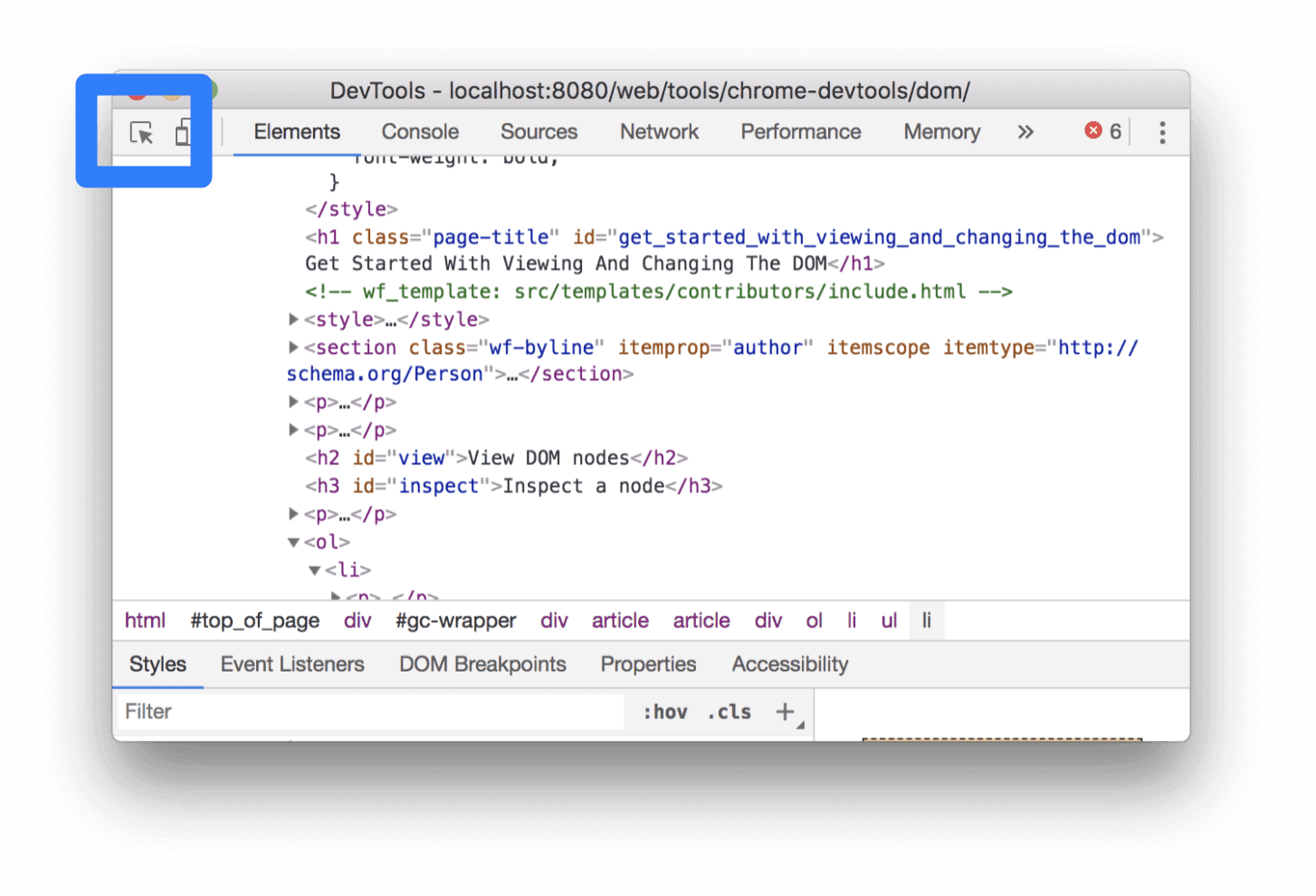
- Click the Inspect icon in the top-left corner of DevTools.

Click the Tokyo text below.
- Tokyo
Beirut
Now,
<li>Tokyo</li>is highlighted in the DOM Tree.
Inspecting a node is also the first step towards viewing and changing a node's styles. See Get Started With Viewing And Changing CSS.
Navigate the DOM Tree with a keyboard
Once you've selected a node in the DOM Tree, you can navigate the DOM Tree with your keyboard.
Right-click Ringo below and select Inspect.
<li>Ringo</li>is selected in the DOM Tree.- George
- Ringo
- Paul
John

Press the Up arrow key 2 times.
<ul>is selected.
Press the Left arrow key. The
<ul>list collapses.Press the Left arrow key again. The parent of the
<ul>node is selected. In this case it's the<li>node containing the instructions for step 1.Press the Down arrow key 3 times so that you've re-selected the
<ul>list that you just collapsed. It should look like this:<ul>...</ul>Press the Right arrow key. The list expands.
Scroll into view
When viewing the DOM Tree, sometimes you'll find yourself interested in a DOM node that's not currently in the viewport. For example, suppose that you scrolled to the bottom of the page, and you're interested in the <h1> node at the top of the page. Scroll into view lets you quickly reposition the viewport so that you can see the node.
Right-click Magritte below and select Inspect.
- Magritte
- Soutine
Go to the Appendix: Scroll into view section at the bottom of this page. The instructions continue there.
After completing the instructions at the bottom of the page you should jump back up to here.
Show rulers
With rulers above and to the left of your viewport, you can measure the width and height of an element when you hover over it in the Elements panel.

Enable the rulers in one of two ways:
- Press Control+Shift+P or Command+Shift+P (Mac) to open the Command menu, type
Show rulers on hover, and press Enter. - Check Settings > Preferences > Elements > Show rulers on hover.
The sizing unit of the rulers is pixels.
Search for nodes
You can search the DOM Tree by string, CSS selector, or XPath selector.
- Focus your cursor on the Elements panel.
- Press Control+F or Command+F (Mac). The Search bar opens at the bottom of the DOM Tree.
Type
The Moon is a Harsh Mistress. The last sentence is highlighted in the DOM Tree.
As mentioned above, the Search bar also supports CSS and XPath selectors.
The Elements panel selects the first matching result in the DOM tree and rolls it into view in the viewport. By default, this happens as you type. If you always work with long search queries, you can make DevTools run search only when you press Enter.
To avoid unnecessary jumps between nodes, clear the Settings > Preferences > Global > Search as you type checkbox.

Edit the DOM
You can edit the DOM on the fly and see how those changes affect the page.
Edit content
To edit a node's content, double-click the content in the DOM Tree.
Right-click Michelle below and select Inspect.
- Fry
- Michelle
In the DOM Tree, double-click
Michelle. In other words, double-click the text between<li>and</li>. The text is highlighted blue to indicate that it's selected.
Delete
Michelle, typeLeela, then press Enter to confirm the change. The text above changes from Michelle to Leela.
Edit attributes
To edit attributes, double-click the attribute name or value. Follow the instructions below to learn how to add attributes to a node.
Right-click Howard below and select Inspect.
- Howard
- Vince
Double-click
<li>. The text is highlighted to indicate that the node is selected.
Press the Right arrow key, add a space, type
style="background-color:gold", and then press Enter. The background color of the node changes to gold.
You can also use the Edit attribute right-click option.

Edit node type
To edit a node's type, double-click the type and then type in the new type.
Right-click Hank below and select Inspect.
- Dean
- Hank
- Thaddeus
- Brock
Double-click
<li>. The textliis highlighted.Delete
li, typebutton, then press Enter. The<li>node changes to a<button>node.
Edit as HTML
To edit nodes as HTML with syntax highlighting and autocomplete, select Edit as HTML from the node's drop-down menu.
Right-click Leonard below and select Inspect.
- Penny
- Howard
- Rajesh
- Leonard
In the Elements panel, right-click the current node and select Edit as HTML from the drop-down menu.

Press Enter to start a new line and start typing
<l. DevTool highlights HTML syntax and autocompletes tags for you.
Select the
lielement from the autocomplete menu and type>. DevTools automatically adds the closing</li>tag after the cursor.
Type
Sheldoninside the tag and press Control / Command + Enter to apply changes.
Duplicate a node
You can duplicate an element using the Duplicate element right-click option.
Right-click Nana below and select Inspect.
- Bonfire of the Vanities
- Nana
- Orlando
- White Noise
In the Elements panel, right-click
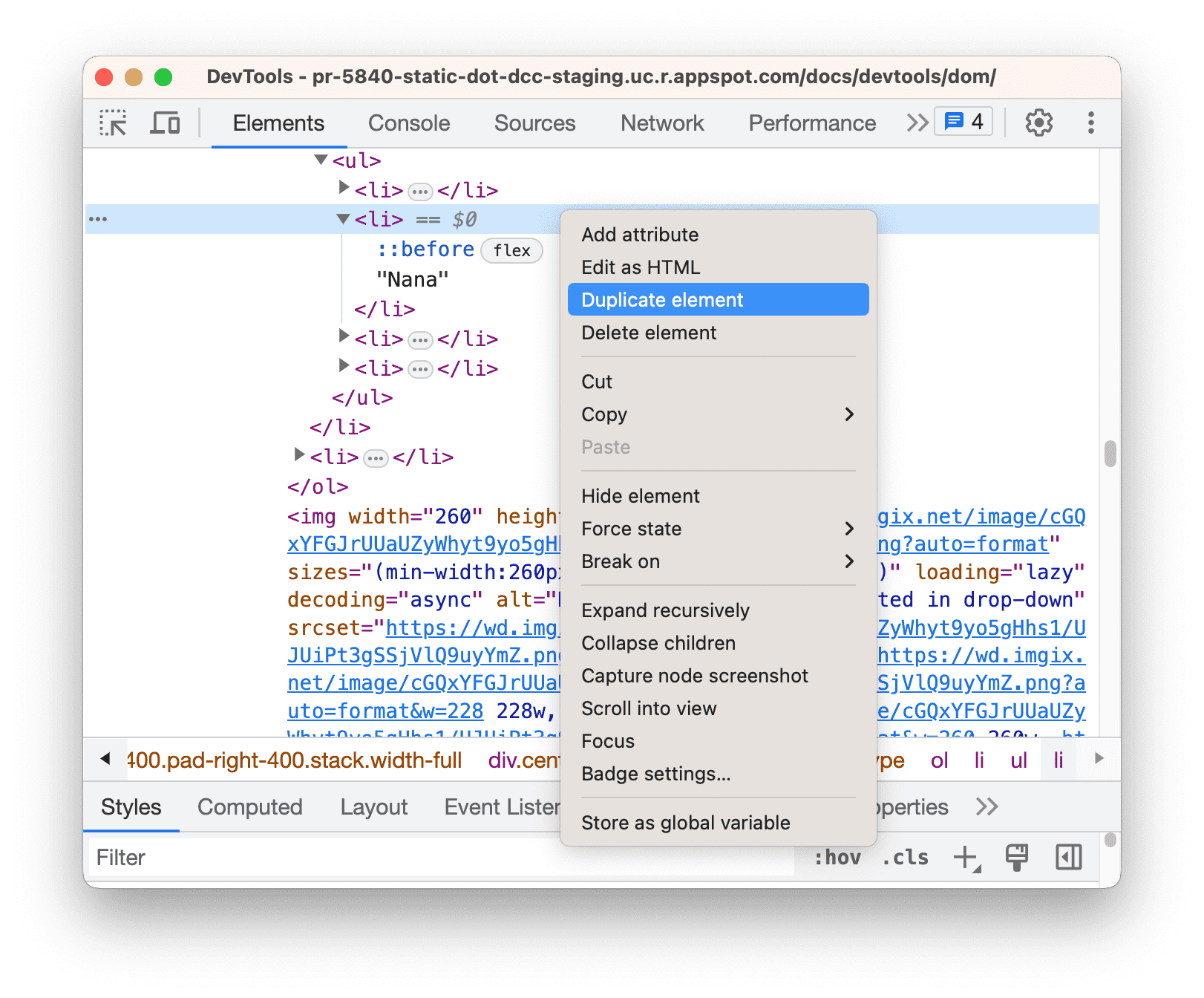
<li>Nana</li>and select Duplicate element from the drop-down menu.
Return to the page. The list item has been instantly duplicated.
You can also use the keyboard shortcuts: Shift + Alt + Down arrow (Windows and Linux) and Shift + Option + Down arrow (MacOS).
Capture a node screenshot
You can screenshot any individual node in the DOM Tree using Capture node screenshot.
Right-click any image on this page and select Inspect.
In the Elements panel, right-click the image URL and select Capture node screenshot from the drop-down menu.

The screenshot will be saved to your downloads.

To learn more ways to take screenshots with Devtools, see 4 ways to capture screenshots with DevTools.
Reorder DOM nodes
Drag nodes to reorder them.
Right-click Elvis Presley below and select Inspect. Notice that it's the last item in the list.
- Stevie Wonder
- Tom Waits
- Chris Thile
- Elvis Presley
In the DOM Tree, drag
<li>Elvis Presley</li>to the top of the list.
Force state
You can force nodes to remain in states like :active, :hover, :focus, :visited, and :focus-within.
Hover over The Lord of the Flies below. The background color becomes orange.
- The Lord of the Flies
- Crime and Punishment
- Moby Dick
Right-click The Lord of the Flies above and select Inspect.
Right-click
<li class="demo--hover">The Lord of the Flies</li>and select Force State > :hover. See Appendix: Missing options if you don't see this option. The background color remains orange even though you're not actually hovering over the node.
Hide a node
Press H to hide a node.
Right-click The Stars My Destination below and select Inspect.
- The Count of Monte Cristo
- The Stars My Destination
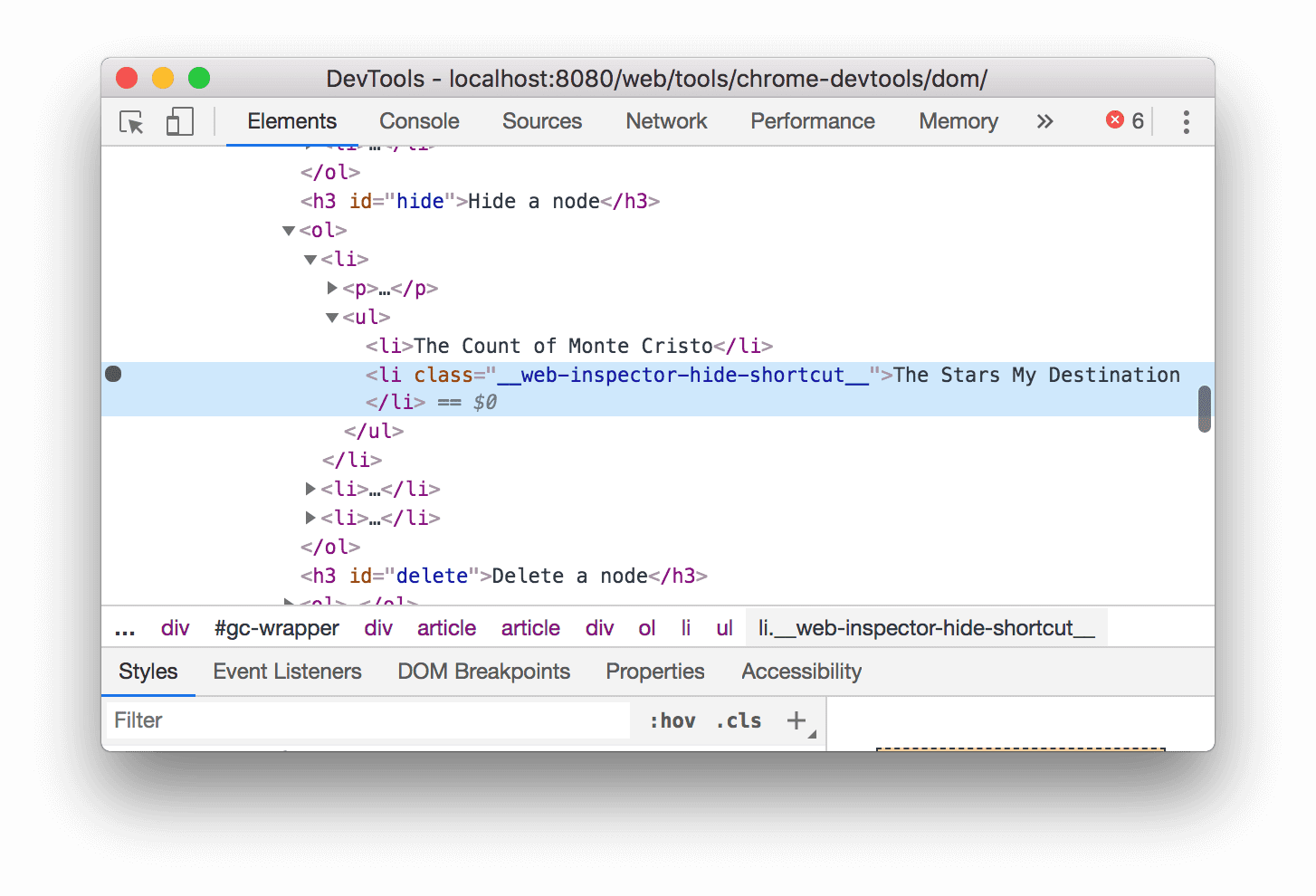
Press the H key. The node is hidden. You can also right-click the node and use the Hide element option.

Press the H key again. The node is shown again.
Delete a node
Press Delete to delete a node.
Right-click Foundation below and select Inspect.
- The Illustrated Man
- Through the Looking-Glass
- Foundation
Press the Delete key. The node is deleted. You can also right-click the node and use the Delete element option.
Press Control+Z or Command+Z (Mac). The last action is undone and the node reappears.
Access nodes in the Console
DevTools provides a few shortcuts for accessing DOM nodes from the Console, or getting JavaScript references to them.
Reference the currently-selected node with $0
When you inspect a node, the == $0 text next to the node means that you can reference this node in the Console with the variable $0.
Right-click The Left Hand of Darkness below and select Inspect.
- The Left Hand of Darkness
- Dune
Press the Escape key to open the Console Drawer.
Type
$0and press the Enter key. The result of the expression shows that$0evaluates to<li>The Left Hand of Darkness</li>.
Hover over the result. The node is highlighted in the viewport.
Click
<li>Dune</li>in the DOM Tree, type$0in the Console again, and then press Enter again. Now,$0evaluates to<li>Dune</li>.
Store as global variable
If you need to refer back to a node many times, store it as a global variable.
Right-click The Big Sleep below and select Inspect.
- The Big Sleep
- The Long Goodbye
Right-click
<li>The Big Sleep</li>in the DOM Tree and select Store as global variable. See Appendix: Missing options if you don't see this option.Type
temp1in the Console and then press Enter. The result of the expression shows that the variable evaluates to the node.
Copy JS path
Copy the JavaScript path to a node when you need to reference it in an automated test.
Right-click The Brothers Karamazov below and select Inspect.
- The Brothers Karamazov
- Crime and Punishment
Right-click
<li>The Brothers Karamazov</li>in the DOM Tree and select Copy > Copy JS Path. Adocument.querySelector()expression that resolves to the node has been copied to your clipboard.Press Control+V or Command+V (Mac) to paste the expression into the Console.
Press Enter to evaluate the expression.

Break on DOM changes
DevTools allows you to pause a page's JavaScript when the JavaScript modifies the DOM. See DOM change breakpoints.
Next steps
That covers most of the DOM-related features in DevTools. You can discover the rest of them by right-clicking nodes in the DOM Tree and experimenting with the other options that weren't covered in this tutorial. See also Elements panel keyboard shortcuts.
Check out the Chrome DevTools homepage to discover everything else you can do with DevTools.
See Community if you want to contact the DevTools team or get help from the DevTools community.
Appendix: HTML versus the DOM
This section quickly explains the difference between HTML and the DOM.
When you use a web browser to request a page like https://example.com the server returns HTML like this:
<!doctype html> <html> <head> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <p>This is a hypertext document on the World Wide Web.</p> <script src="/script.js" async></script> </body> </html> The browser parses the HTML and creates a tree of objects like this:
html head title body h1 p script This tree of objects, or nodes, representing the page's content is called the DOM. Right now it looks the same as the HTML, but suppose that the script referenced at the bottom of the HTML runs this code:
consth1=document.querySelector('h1');h1.parentElement.removeChild(h1);constp=document.createElement('p');p.textContent='Wildcard!';document.body.appendChild(p);That code removes the h1 node and adds another p node to the DOM. The complete DOM now looks like this:
html head title body p script p The page's HTML is now different than its DOM. In other words, HTML represents initial page content, and the DOM represents current page content. When JavaScript adds, removes, or edits nodes, the DOM becomes different than the HTML.
See Introduction to the DOM to learn more.
Appendix: Scroll into view
This is a continuation of the Scroll into view section. Follow the instructions below to complete the section.
- The
<li>Magritte</li>node should still be selected in your DOM Tree. If not, go back to Scroll into view and start over. Right-click the
<li>Magritte</li>node and select Scroll into view. Your viewport scrolls back up so that you can see the Magritte node. See Appendix: Missing options if you can't see the Scroll into view option.
Appendix: Missing options
Many of the instructions in this tutorial instruct you to right-click a node in the DOM Tree and then select an option from the context menu that pops up. If you don't see the specified option in the context menu, try right-clicking away from the node text.



