Loop Through Array of Arrays Containing Objects in JavaScript
Following is the code to loop through array of arrays containing objects in JavaScript −
Example
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } .result { font-size: 18px; font-weight: 500; color: rebeccapurple; } </style> </head> <body> <h1>Loop through array of arrays containing objects in JavaScript</h1> <div class="result"></div> <button class="Btn">CLICK HERE</button> <h3> Click the above button to loop throught the arrObj </h3> <script> let BtnEle = document.querySelector(".Btn"); let resEle = document.querySelector(".result"); let arrObj = [ [ { name: "Rohan", age: 22 }, { name: "Mohan", age: 12 }, { name: "Shawn", age: 14 }, ], [ { id: 12, price: 44 }, { id: 23, price: 45 }, { id: 91, price: 14 }, ], ]; BtnEle.addEventListener("click", () => { arrObj.forEach((item) => { item.forEach((object) => { for (let i in object) { resEle.innerHTML += i + " : " + object[i] + " "; } resEle.innerHTML += ""; }); }); }); </script> </body> </html>Output
The above code will produce the following output −

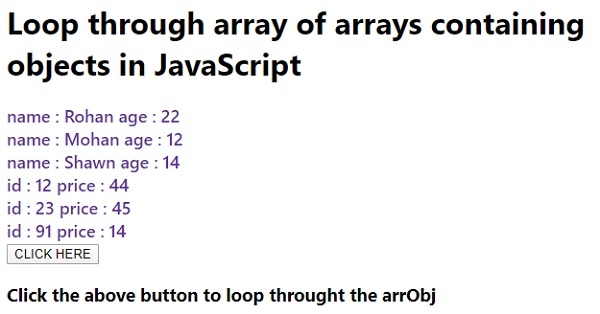
On clicking the ‘CLICK HERE’ button −


Advertisements

 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP