DevNext - Web Programming Concepts Using Asp Net
- 1. Web Programming Concepts using ASP.NET Adil Ahmed Mughal Namrah Arif 3rd April, 2010 NED University of Engineering and Technology
- 2. Speaker(s) Adil Ahmed Mughal Development Executive at Telenor Pakistan Microsoft Most Valuable Professional Microsoft Certified Professional INETA, User Group Leader I blog at http://www.adilmughal.com Author of few articles on CodeProject.com 1
- 3. Speaker(s) Namrah Arif Software Engineer at Folio3 Graduated from NEDUET (CIS Dept.) in 2009 Served as head Volunteer of DevNext at NEDUET in 2009 Active volunteer of DevNext and Emerging .NET Devs User groups
- 4. Agenda Background Web Fundamentals HTTP Request Static and Dynamics Sites HTTP Forms Role of Web Server ASP.NET ASP.NET Page Life Cycle Client Side vs. Server Side Understanding Submit vs. PostBack State Management and View State
- 5. Pre-requisite Some working knowledge of Object Oriented Programming Language such as C#, VB.NET or Managed C++ Basic familiarity with Web and ASP.NET Development Tools: .NET Framework 3.5+ Visual Web Developer or Visual Studio 2008 +
- 6. Web Fundamentals HTTP Requests The communication mechanism by which Web browsers talk to Web sites As a connection protocol, HTTP is built around several basic commands GET, HEAD, POST HTTP is Stateless Protocol
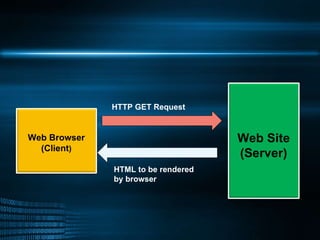
- 7. HTTP GET Request HTML to be rendered by browser Web Browser (Client ) Web Site (Server)
- 8. Sample GET Command GET http://www.adilmughal.com HTTP/1.1 Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, ... , */* Accept-Language: en-us Accept-Encoding: gzip, deflate User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; ... .NET CLR 3.0.04506.30) Host: localhost:80 Connection: Keep-Alive
- 9. Sample Response HTTP/1.1 200 OK Server: Microsoft-IIS/5.1 X-Powered-By: ASP.NET Date: Thu, 01 Nov 2007 23:44:04 GMT Content-Type: text/html Accept-Ranges: bytes Last-Modified: Mon, 22 Oct 2007 21:54:20 GMT ETag: "04e9ace185fc51:bb6" Content-Length: 130 <html> <body> <h1> Hello World </h1> Nothing really showing here yet, except some HTML... </body> </html>
- 10. DEMO Web Request using .NET (With out using Browser)
- 11. Web Fundamentals Static Pages The earliest web sites were built primarily using static HTML pages. HTML eventually evolved to be capable of much more HTML Forms Notify browser that a section of HTML includes tags representing controls The contents of the form will be “posted back” to the server for processing.
- 12. Web Fundamentals HTTP Requests GET vs. POST
- 13. DEMO HTML Forms – GET Vs. POST
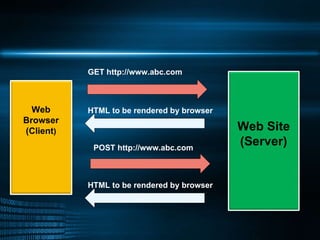
- 14. GET http://www.abc.com HTML to be rendered by browser POST http://www.abc.com HTML to be rendered by browser Web Browser (Client ) Web Site (Server)
- 15. Web Fundamentals Role of Web Server A program on server that monitors port 80 for incoming HTTP Requests On the Microsoft platform, IIS is the watchdog intercepting HTTP requests from port 80—the normal inbound port for HTTP requests
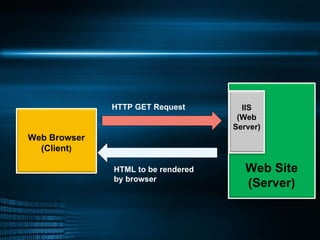
- 16. HTTP GET Request HTML to be rendered by browser Web Browser (Client ) Web Site (Server) IIS (Web Server)
- 17. Web Fundamentals Static and Dynamic Web Pages “ Dynamic means capable of action and/or change, while Static means fixed” Static Web Pages: The server where the page is stored returns the HTML document to the user's computer and the browser displays it The user may interact with the document through clicking available links, or a small program (an applet) may be activated, but the document has no capacity to return information that is not pre-formatted
- 18. Web Fundamentals Dynamic Web Pages: The user can make requests (often through a form) for data contained in a database on the server that will be assembled on the fly The request is relayed to the server using an intermediary, such as an Active Server Page (ASP) script embedded in the page's HTML. The intermediary tells the server what information to return
- 19. Web Fundamentals What's the difference? Static pages are those that send exactly the same response to every request Dynamic pages can customize the response on the server to offer personalization based on cookies and information it can get from the visitor. IMPORTANT!!! Flash and Shockwave presentations are also classed as static content; despite the fact that user interaction can lead to different ways of presenting the same data, everyone will download the same file from the server
- 20. ASP.NET Web application development framework by Microsoft to easily create dynamic websites Built on top of CLR allowing programmer to write ASP.NET code using any .NET Languages (such as C#, VB.NET etc.) Main advantage is Rapid Application Development Works on Code behind model
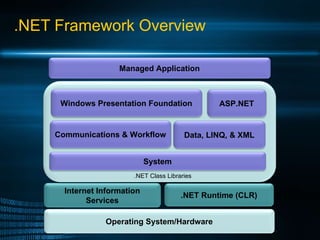
- 21. .NET Framework Overview .NET Class Libraries Operating System/Hardware Internet Information Services .NET Runtime (CLR) ASP.NET Data, LINQ, & XML System Communications & Workflow Windows Presentation Foundation Managed Application
- 22. DEMO Simple ASP.NET Web Application
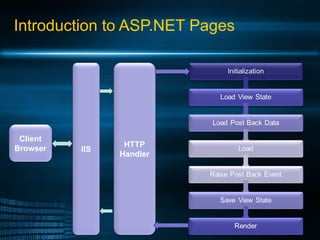
- 23. Introduction to ASP.NET Pages HTTP Handler IIS Client Browser
- 24. DEMO ASP.NET Page Life Cycle
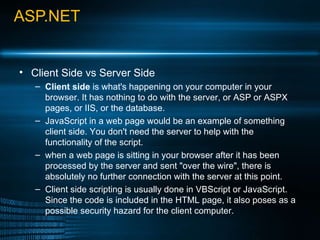
- 25. ASP.NET Client Side vs Server Side Client side is what's happening on your computer in your browser. It has nothing to do with the server, or ASP or ASPX pages, or IIS, or the database. JavaScript in a web page would be an example of something client side. You don't need the server to help with the functionality of the script. when a web page is sitting in your browser after it has been processed by the server and sent "over the wire", there is absolutely no further connection with the server at this point. Client side scripting is usually done in VBScript or JavaScript. Since the code is included in the HTML page, it also poses as a possible security hazard for the client computer.
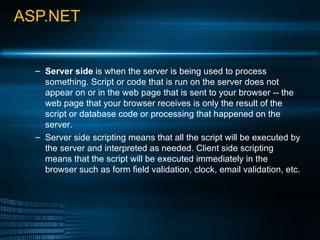
- 26. ASP.NET Server side is when the server is being used to process something. Script or code that is run on the server does not appear on or in the web page that is sent to your browser -- the web page that your browser receives is only the result of the script or database code or processing that happened on the server. Server side scripting means that all the script will be executed by the server and interpreted as needed. Client side scripting means that the script will be executed immediately in the browser such as form field validation, clock, email validation, etc.
- 27. DEMO Submit Vs. PostBack
- 28. State Management The problem of state HTTP is a stateless protocol Traditional desktop applications have a portion of memory allocated Web applications are all together different ASP.NET facilitates programmers by creating an illusion of maintaining state using ViewState and other techniques
- 29. DEMO ViewState
- 30. Web Forms vs. MVC Framework Common Web Presentation Patterns MVC Ruby on Rails ASP.NET MVC MonoRail Others… Web forms Other patterns MVP MVVM
- 31. Web Forms Tooling/designer Postbacks Event driven HTML forms and viewstate Controls abstraction 3 rd party component model Rapid development Declarative syntax SharePoint use Web Forms
- 32. ASP.NET MVC Full control over markup Lightweight views/no Codebehind Separation of concerns Testing/TDD Pluggable view engines RESTful No postbacks No viewstate
- 33. Making a choice Personal choice Internet versus intranet Control over markup Familiarity with patterns Gradual progression RAD controls SharePoint They can be used together!
- 34. THANK YOU! Adil Ahmed Mughal Namrah Arif 3rd April, 2010 Q & A
- 35. Useful Links DevNext User Group Blog http://www.DevNextUg.org Adil’s Weblog http://www.adilmughal.com DevNext Facebook Page http://www.facebook.com/DevNext
Editor's Notes
- #2: Assalamoalikum and Good Afternoon! Thank you all for coming here today. I am excited to be here at one of the finest University of Pakistan and it’s my honor to talk with future engineers of World! Our topic of discussion today is “Web programming concepts using ASP.Net”. We have lot to cover and volunteers told us that people will rush for points around 3:30 PM, so let’s get started
- #3: Before beginning, let us quickly introduce us to you
- #7: The communication mechanism by which Web browsers talk to Web sites is named the Hyper- Text Transfer Protocol (HTTP). The World Wide Web as we know it today began as a research project at CERN in Switzerland. Lies on top of TCP/IP as an application layer
- #12: The earliest Web sites were built primarily using static HTML pages. That is, you could surf to some page somewhere and read the HTML document living there. While at that time being able to do this was pretty amazing, HTML eventually evolved to be capable of much more than simply formatting text. HTML includes the <form></form> opening and closing tags for notifying the browser that a section of HTML includes tags representing controls the user will interact with to eventually return information to the server. The contents of the form, which is to say the data contained in the input controls, will be “posted back” to the server for processing. It’s common to combine the words and call this action a postback . This is why the typical HTTP use case for an HTML document is GET, to initially retrieve the document, and then POST (or a modified form of GET), to return data to the server, if any.
- #13: http://localhost/SelectFeature2.htm?Feature=Versioning+purgatory&Lookup=Lookup This modifi ed URL, often called a query string , is then sent to the server. The form’s POST method causes the form contents to be sent to the server in the body of a returned HTTP packet, as you see here: POST /SelectFeature2.htm HTTP/1.1 Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, ... , */* Accept-Language: en-us Content-Type: application/x-www-form-urlencoded Accept-Encoding: gzip, deflate User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; ... .NET CLR 3.0.04506.30) Host: localhost:80 Content-Length: 42 Connection: Keep-Alive Cache-Control: no-cache Feature=Versioning+purgatory&Lookup=Lookup
- #16: When a request arrives, it’s the server’s job to somehow respond to the request in a meaningful way. On the Microsoft platform, IIS is the watchdog intercepting HTTP requests from port 80—the normal inbound port for HTTP requests. Internet servers use other ports as well. For example, HTTPS (Secure HTTP) happens over port 443. However, right now we’re mostly interested in normal Internet traffi c over port 80.
- #22: Let’s start off our discussion with a quick overview of the .NET framework. If you’re new to .NET its important for you to understand where ASP.NET “fits” into the overall framework. At its core the common language runtime (CLR) provides the execution environment for all .NET Framework code. Code that runs within the CLR is referred to as managed code. The CLR provides various functions and services required for program execution, including just-in-time (JIT) compilation, allocating and managing memory, enforcing type safety, exception handling, thread management, and security. IIS takes ASP.NET further by integrating the ASP.NET runtime extensibility model with the core server. This allows developers to fully extend the IIS server with the richness of ASP.NET and the .NET Framework, instead of using the lower level IIS C++ APIs. Existing ASP.NET applications also immediately benefit from tighter integration using existing ASP.NET features like Forms Authentication, Roles, and Output Caching for all content. Beyond these two powerful components are of course the .NET class libraries. Obviously there’s a lot to discuss in each of the chiclets but I wanted to provide you with an idea of how the libraries are categorized. System - Contains fundamental classes and base classes that define commonly used value and reference data types, events and event handlers, interfaces, attributes, and processing exceptions. Other classes provide services supporting data type conversion, method parameter manipulation, mathematics, remote and local program invocation, application environment management, and supervision of managed and unmanaged applications. Communications and Workflow (WCF & WF) – contain classes for encapsulation of intra-process communication and activity management Data, LINQ, and XML- are native components of the .NET framework we’ll see that foundational frameworks such as ADO.NET allow developers to abstract nuances of data source and concern themselves with application functionality. Windows Presentation Foundation (WPF) is a next-generation presentation system for building Windows client applications with visually stunning user experiences. With WPF, you can create a wide range of both standalone and browser-hosted applications using a subset of WPF called SilverLight Finally we have ASP.NET which is a unified Web development model that includes the services necessary for you to build enterprise-class Web applications with a minimum of coding. ASP.NET is part of the .NET Framework, and when coding ASP.NET applications you have access to classes in the .NET Framework. You can code your applications in any language compatible with the common language runtime (CLR),
- #24: When an ASP.NET page runs, the page goes through a life cycle in which it performs a series of processing steps. These include initialization, instantiating controls, restoring and maintaining state, running event handler code, and rendering. It is important for you to understand the page life cycle so that you can write code at the appropriate life-cycle stage for the effect you intend. Additionally, if you develop custom controls, you must be familiar with the page life cycle in order to correctly initialize controls, populate control properties with view-state data, and run any control behavior code. The processing steps listed here are a subset of the possible steps available during the lifetime of a request.