Inside our SPFx web part we have the following code inside the spservices.js code:-
spservices.prototype.getLookupFieldOptions = function (siteUrl, listId, fieldInternalName) { return __awaiter(this, void 0, void 0, function () { var fieldOptions, web, results, options, _i, options_1, option, error_14; return __generator(this, function (_a) { switch (_a.label) { case 0: fieldOptions = []; _a.label = 1; case 1: _a.trys.push([1, 5, , 6]); web = new Web(siteUrl); return [4 /*yield*/, web.lists.getById(listId) .fields.usingCaching() .filter("InternalName eq '" + fieldInternalName + "'") .select("LookupList", "LookupWebId", "LookupField") .top(1) .get()]; case 2: results = _a.sent(); if (!results) return [3 /*break*/, 4]; return [4 /*yield*/, web.lists.getById(results[0].LookupList) .items.usingCaching() .select("ID", results[0].LookupField) .getAll()]; case 3: options = _a.sent(); if (options && options.length > 0) { for (_i = 0, options_1 = options; _i < options_1.length; _i++) { option = options_1[_i]; fieldOptions.push({ key: option.ID, text: option[results[0].LookupField] }); } } _a.label = 4; case 4: return [3 /*break*/, 6]; case 5: error_14 = _a.sent(); return [2 /*return*/, Promise.reject(error_14)]; case 6: return [2 /*return*/, fieldOptions]; } }); }); }; but on runtime the SPFx web part will return this error and it will keep loading forever:-
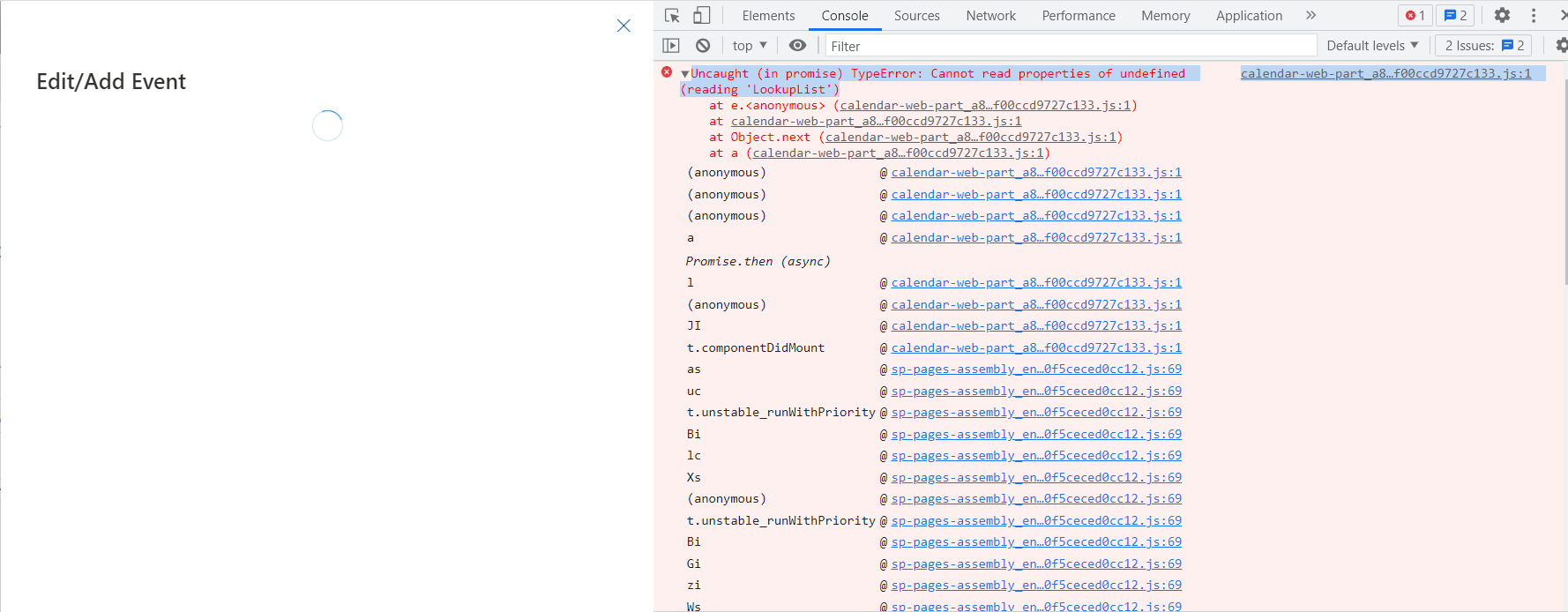
calendar-web-part_a87ac4ce95dc9057c9f00ccd9727c133.js:1 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'LookupList')
this is the piece of code which is returning the error:-
return [4 /*yield*/, web.lists.getById(results[0].LookupList) as follow:-
any advice on this please?


getLookupFieldOptionsandgetChoiceFieldOptionsI do not see anywhere in the documentation for SPServices. So, sorry, but I can't help.spservicesfile you imported usingimport spservices from '../../services/spservices';?