Links are foundational to any wiki. They let your readers click from one page to another — and thus explore your content easily. It's such a central part of wikis that the process of creating links is also known as wikification.
Make sure that all your pages have links to other pages on your wiki. However, not all links on a page need to go to other pages.
How to use[]
Using Fandom's visual editors[]

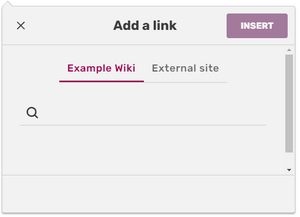
Link dialog box that appears when selecting the button on the toolbar.
To create a link, click on the Edit button and follow these instructions:
- Begin by highlighting the text you want to link.
- Then click on the
 button on the toolbar.
button on the toolbar. - A window will pop up which will allow you to create links. This window gives you two options for linking: an internal link or an external link. Internal links are pages within the wiki (or to another Fandom wiki). External links are to pages outside of Fandom. Select which one you need.
- Enter the target of the link. For an internal link, enter the name of the page. For an external link, enter the full URL (including the "https://" part).
- Make sure the text that should display for the link looks right. It should be displaying the text you highlighted earlier.
- Click "OK". Your link will appear!
Using source mode[]
Source editing in the 2010 editor differs significantly from the approach offered by Fandom's visual editors. However, it also allows you the ability to link in many more sophisticated ways via wikitext. There are so many interesting details about linking to source that we've created a whole page about it!
Important notes[]
- Until you're confident making links, don't forget to preview your changes before you save.
- On most wikis, if your new link is red in the preview, either that destination does not exist or you typed it incorrectly. If you click on the red link, you will be asked to create the page.
- Adding a link that goes to the current page appears as bold text instead of a link when viewing the page.
- Links placed in headings will NOT work in the mobile view.
Accessibility considerations[]
Link text helps convey what a link is about, without clicking on it. Those using screen readers benefit especially from good link text, as they may skip to just reading out links on a page if they want to access something specific.
Good link text may:
- Have an action assigned to it such as, visit, read more, view, find out
- Use the title of the page you are linking to
- "You can find out more in Fandom’s Terms of Use"
- Have a description of the page you are linking to
Bad link text does not have context to tell the reader what the link is about. Screen reader users have a confusing experience landing on one of these links, with no quick idea of where it leads. Examples of bad link text include:
- "Read more" - "more" is not descriptive enough
- "Click here" - it's unclear where "here" leads to
- "Go to this link" - this is not descriptive, and you don't need to tell people it's a link
Here is an example of how to apply link text:
[[Community Central:Staff Blog/Technical Updates|Read Fandom’s updates on new features and bug fixes]]
Which produces:
Read Fandom's updates on new features and bug fixes
Read more about what web accessibility is and why it is important.
See also[]
- Help:Interwiki links for more advanced linking to other wikis
- Help:Interlanguage links for an important, specialized type of link
- Help:Links/Wikitext for a source-only approach to linking
Further help and feedback[]
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article